
Les bases (un peu de théorie)
Que signifie un “beau dégradé” pour commencer ?
D’après le dictionnaire : Beau (Adjectif & Nom) - Qui fait éprouver une émotion esthétique ; qui plaît à l’œil.
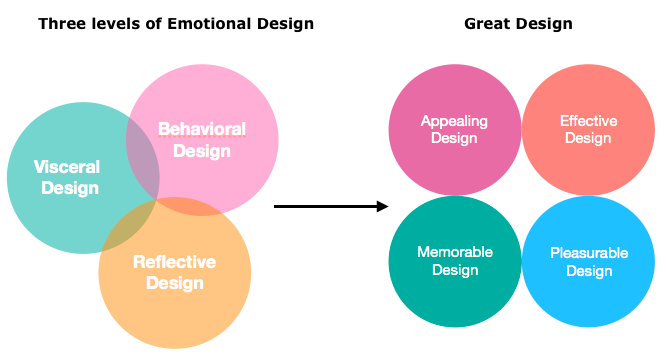
On va parler plutôt d’attractivité pour être un peu plus objectif même si on entre dans la subjectivité liée à beaucoup de facteurs. Et en plus de cela on veut le faire dans le cadre d’une interface. Heureusement il existe des gens qui ont travaillé la question (comme Donald Norman, oui toujours lui, le boss)
 J’ai honteusement volé cette illustration ici
On ne va pas faire une trop grande digression sur les théories design, mais sachez que pour qu’une personne trouve votre interface attractive il faut qu’il puisse ressentir une émotion en voyant / utilisant votre produit. Idéalement des émotions positives, mais parfois des émotions négatives peuvent aussi être recherchées par le designer.
J’ai honteusement volé cette illustration ici
On ne va pas faire une trop grande digression sur les théories design, mais sachez que pour qu’une personne trouve votre interface attractive il faut qu’il puisse ressentir une émotion en voyant / utilisant votre produit. Idéalement des émotions positives, mais parfois des émotions négatives peuvent aussi être recherchées par le designer.
Ok pour l’instant on parle pas encore de dégradé, mais c’est toujours bon de comprendre pourquoi on fait ce qu’on fait. Cela évite de tomber dans la zone trop “artistique” du design, on veut objectiver sa méthode pour éviter de s’attacher à sa création et ne plus être capable de se dissocier de celle-ci. C’est dangereux car un designer qui s’identifie trop à son travail ne sera plus capable de se remettre en question et c’est la base du métier, on est au service des autres et pas l’inverse. (C’est pareil pour un développeur)
Donc pour résumer on veut créer au moins une émotion avec des couleurs via un dégradé sur notre interface.
Les couleurs pour de l’UI
Soyons clair, on ne souhaite pas “manipuler” le comportement de l’utilisateur avec des couleurs, mais transmettre un message et créer un environnement visuel qui à un but objectif.
- Est-ce que l’on veut une interface propice à la productivité ?
- A la détente ?
- Au questionnement ?
- Susciter l’intérêt ?
- Permettre de travailler en faible / forte luminosité ?
- Sur petit écran ? Grand écran ?
Ça, c’est à vous, en tant que designer, de définir tout cela par rapport aux objectifs du produit.
Exemple
Il est établi que dans tous les métiers manuels, le plan de travail et les outils jouent énormément sur la qualité et la productivité. En cuisine on préfèrera avoir un plan de travail propre et neutre en couleur (Aluminium) pour pouvoir apprécier la couleur des ingrédients, remarquer les tâches et autres déchets à nettoyer, savoir en un coup d’œil où prendre tel couteau ou tel condiment. **L’environnement doit être dépourvu de fioriture, rangé et organisé. **On cherche donc la clarté et la neutralité, évitons les couleurs puissantes et diversifiées qui pourraient alourdir notre vision et faire perdre du temps lors d’un “coup de feu” en cuisine.
 CUISINE !
Une interface (UI) doit répondre aux mêmes impératifs : être adaptée au contexte d’utilisation pour être efficace.
CUISINE !
Une interface (UI) doit répondre aux mêmes impératifs : être adaptée au contexte d’utilisation pour être efficace.
🎯 Alors pour la suite, donnons nous l’objectif de faire ressentir de la sérénité et de la douceur dans notre interface. Imaginons que nous concevons une application de santé ou lié à la réflexion (journal intime, app de lecture, etc.)
Trouvons donc un dégradé qui convient.
Tuto - Créer un dégradé en s’inspirant d’une photo
La manière la plus simple de faire un dégradé serait d’aller chercher un générateur de dégradé (on vous en met plein à la fin de cet article), sauf que c’est plutôt impersonnel et un peu aléatoire. Tout de même pratique quand on à pas le temps où que l’on sait exactement ce que l’on cherche. Ce n’est pas ce que l’on va faire ici.
On va plutôt partir *from scratch *en mode inspiration pour générer un travail réfléchi qui apporte du sens.
La nature 🌈
Les plus beaux dégradés sont souvent dans la nature.
Ok, alors il suffit de trouver une photo sympa et l’outil pipette et le tour est joué ! Je vois pas pourquoi on vous paye vous les designers !
Le seul problème c’est que cela ne rendra pas “facilement” bien sur une UI. Un dégradé fait bêtement en copiant des couleurs sur une image ne fonctionnera pas sur tous les supports, pas avec tous les éléments d’UI, avec la typographie, et surtout ne sera pas intéressant à regarder. En plus de cela, on ne parviendra pas à retranscrire la véritable sensation de voir les couleurs “comme en vrai”. Les couleurs de la nature que l’on apprécient sont bien plus chatoyantes et vibrantes dans la réalité avec nos beaux yeux 🥺.
L’objectif de notre démarche est que l’oeil de la personne qui va voir le dégradé soit attiré, lui trouve une âme, et lui provoque une émotion mémorable, peut-être lui apporter du plaisir à regarder, lui rappeler un souvenir pourquoi pas.
Vous allez avoir besoin :
- De Figma, Sketch, Illustrator, ou Adobe xD
- D’une image (Unsplash ou peu importe)
Prenons cette photo
L’hiver et la neige représente le silence et la douceur, le couché de soleil la sérénité d’une fin de journée et les montagnes la protection. Ce qui correspond à notre objectif pour le moment.
Sans aucune modification on peut déjà récupérer un dégradé plutôt sympathique, à droite de la photo :

Les couleurs sont liées au profil colorimétrique et au capteur photo, sympa mais assez fade.
On pourrait s’arrêter ici, mais le dégradé ne reflète pas vraiment la réalité des couleurs perçues lors de la prise de photo (je sais j’y étais). Le dégradé parait un peu fade, alors qu’en réalité on en prenait plein les mirettes. Cela est dû notamment au capteur photo qui va forcément récupérer des couleurs différentes de vos yeux, mais aussi des réglages de celui-ci, de l’objectif et d’autres facteurs. ⬇️
🎨 Des couleurs vibrantes
La retouche photo, on est pas tous pour, mais selon moi la photo doit refléter ce que le photographe a ressenti sur le moment et le message qu’il veut faire passer. Ca tombe bien avec notre dégradé on veut faire passer un message aussi.
Ce paysage semblait bien plus étincelant donc voici une petit retouche pour s’en rendre compte, avec le dégradé qui va avec.

Le dégradé est un peu plus parlant, mais on a toujours un effet un peu “délavé” des couleurs. Si on met cela sur une interface on risque d’être un peu déçu et en plus ne pas respecter certaines règles de design.
Pourquoi accentuer les couleurs ?
Ce qui va suivre ne vaut pas pour tous les supports, mais dans le numérique, sur les écrans on va vouloir afficher des couleurs assez franches.
Pour plusieurs raisons :
- L’accessibilité, avoir plus de contraste pour permettre une meilleure lisibilité
- Les différentes qualités d’affichage, pas tout le monde possède un écran capable de nuancer subtilement les couleurs tout en offrant un contraste et une vibrance suffisante pour créer un environnement et faire passer notre émotion.
- L’âme, alors là c’est plus en rapport avec les goûts du designer, lui-même influencé par les tendances UI et couleurs.
- On est aussi (un peu) lié au **courant visuel **(Flat, Neuomorphisme, Glassmorphisme, etc.) que l’on a décidé d’utiliser pour son travail car on veut de la cohérence mine de rien.
Un autre designer très expérimenté m’a dit il y a quelques années : “On est sur du numérique, il faut faire péter les couleurs”. Et je suis ultra d’accord avec ça. Exploitons le support à fond*.*
 Pétillant
Donc en augmentant la saturation et en faisant une légère rotation de la teinte de chaque couleur on arrive à ce dégradé. (On a un article ou deux dans les tuyaux sur la manipulation des couleurs pour détailler ce point, ca arrive soon)
Pétillant
Donc en augmentant la saturation et en faisant une légère rotation de la teinte de chaque couleur on arrive à ce dégradé. (On a un article ou deux dans les tuyaux sur la manipulation des couleurs pour détailler ce point, ca arrive soon)
Et en contexte UI cela donne cela
 Exemple d’élément d’UI avec le dégradé en question
Exemple d’élément d’UI avec le dégradé en question
Si on compare avec un dégradé plus fade

L’effet est présent. Perso la version de droite me semble plus attrayante, pas vous ?
Voilà en quelques minutes de boulot avec les bonnes méthodes et une image Unsplash vous pouvez créer un dégradé unique. Avec des couleurs naturelles qui sont appréciées instinctivement et utilisable rapidement sur vos UIs.
Attention à l’effet WordArt
Un dégradé ça peut vite tourner au vinaigre. On pourra voir dans un prochain article comment faire un dégradé d’une seule couleur, et c’est pas si simple encore une fois.
 Ca peut être sympa pour rire, mais pour créer un environnement agréable c’est moyen.
Ca peut être sympa pour rire, mais pour créer un environnement agréable c’est moyen.
Essayez d’éviter les dégradés type Rouge -> Vert ou Orange -> Bleu de manière trop abrupte par exemple. En général les dégradés peu esthétiques cela se voit, les associations de couleur dérangent, mais si vous avez du mal, n’hésitez pas à nous envoyer vos dégradés on fera une review en bonne et due forme ;)
Cadeau pour ceux qui veulent faire du WordArt à l’ancienne https://www.makewordart.com/