En voilà une ressource pratique, utile et en Français :o, sur le site “collectif.greenit.fr” on peut retrouver (malgré que cela soit un peu caché, ce qui est pas cool pour le nombre de requête HTTP et donc dessert le propos) des fiches pratiques sur l’éco-conception numérique. A donner à votre Lead de toute urgence pour réaliser des projets d’éco-index ”A” (oui comme les frigo ou les appartements)
 Pareil mais pour un site
Vous trouverez la fameuse check-list des bonnes pratiques en Français sur le site du collectif Green-IT. Et étrangement ces points ressemblent fortement aux bonnes pratiques de programmation classiques qui existent depuis des dizaines d’années. Mais également aux bonnes pratiques d’UX pour un site web.
Pareil mais pour un site
Vous trouverez la fameuse check-list des bonnes pratiques en Français sur le site du collectif Green-IT. Et étrangement ces points ressemblent fortement aux bonnes pratiques de programmation classiques qui existent depuis des dizaines d’années. Mais également aux bonnes pratiques d’UX pour un site web.
D’ailleurs si vous voulez en apprendre plus sur l’UX, nous avons rédigé un article en deux partie sur l’évaluation du niveau de prise en compte de l’UX dans votre structure / entreprise
 Cela fait quelques éléments à rajouter en contraintes techniques, mais si l’on respecte déjà les principes du Software craftmanship ce n’est pas si difficile à atteindre.
Par conséquent être un bon développeur qui respecte les conventions et n’hésite pas à viser l’excellence fait indirectement de vous un défenseur de la planète, plutôt cool.
Cela fait quelques éléments à rajouter en contraintes techniques, mais si l’on respecte déjà les principes du Software craftmanship ce n’est pas si difficile à atteindre.
Par conséquent être un bon développeur qui respecte les conventions et n’hésite pas à viser l’excellence fait indirectement de vous un défenseur de la planète, plutôt cool.
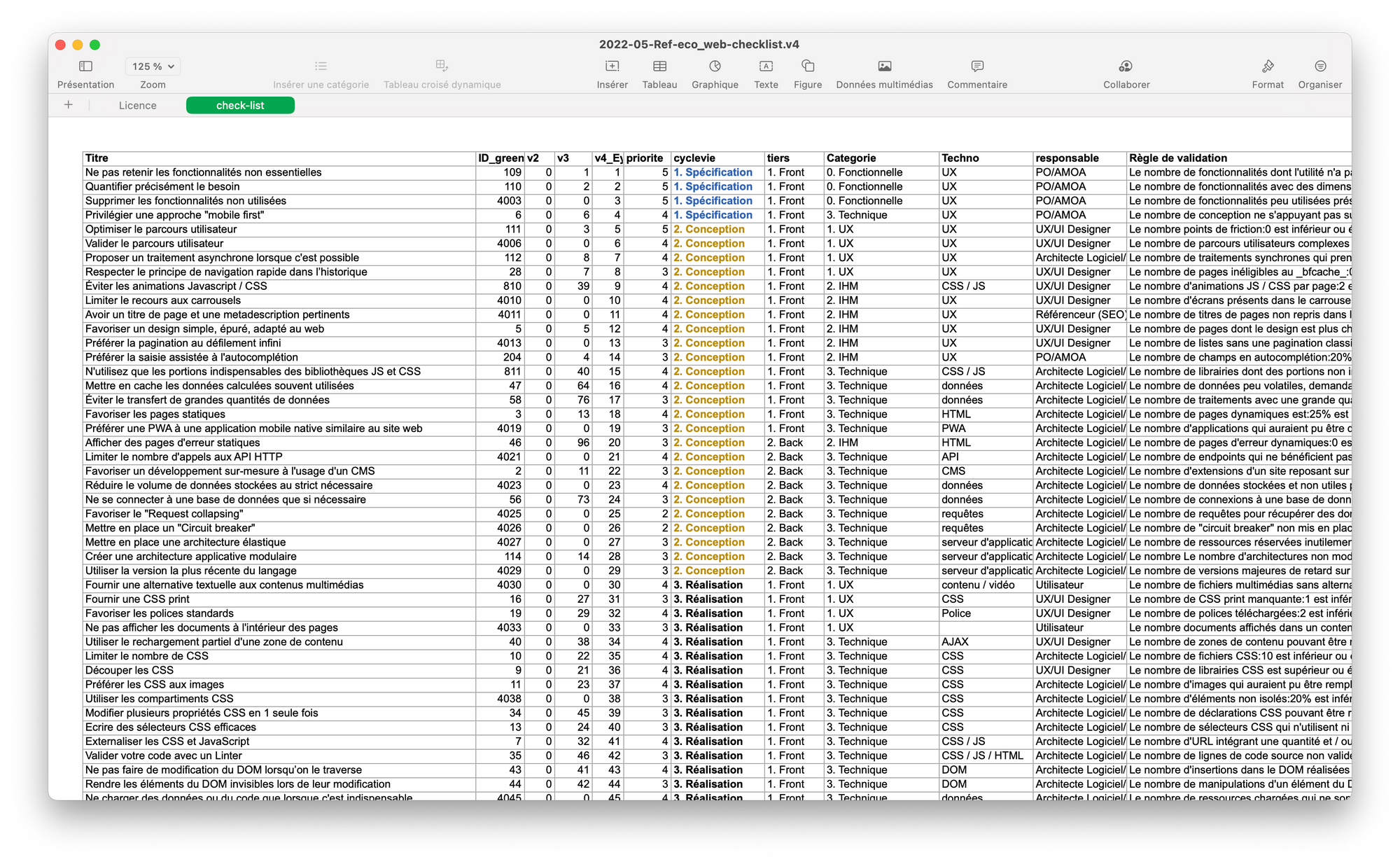
La checklist
Cette check-list de bonnes pratiques vous aide à écoconcevoir un site web.
Pour télécharger le document sous format Excel, PDF, etc.
Conventions, qualité du code et écologie
En effet, il ne faut pas être un génie pour faire le lien entre respecter les conventions, les standards du web ou de tout autre plateforme et code efficient. Cette pratique permet de plus facilement se conformer aux évolutions futures des standards / frameworks. Et oui, les standards sont constamment améliorés collectivement, avec suffisamment de cerveaux pour nous faire gagner du temps et optimiser l’impact écologique des systèmes.
Donc on préfèrera comme toujours être peu original dans sa structure de code, pour pouvoir profiter de l’intelligence collective à moyen / long terme. C’est pour cela que l’on préfèrera utiliser un framework que reconstruire un système de zero seul. Malgré toute notre bonne volonté, il n’est pas possible d’optimiser son code aussi vite et bien qu’en s’appuyant sur la communauté de développeurs ou les outils mis à disposition sur sa plateforme de prédilection.
Quelques liens
Pour commencer à écrire du code de qualité et aller plus loin dans votre pratique d’excellence du code
- https://manifesto.softwarecraftsmanship.org/
- Les objects calisthenics (une perle) : https://williamdurand.fr/2013/06/03/object-calisthenics/
- Les design patterns : https://fr.wikipedia.org/wiki/Patron_de_conception et l’excellent livre “Head first in design patterns” à lire absolument
- Les anti-patterns tout aussi important : https://en.wikipedia.org/wiki/Anti-pattern
- Les bonnes pratiques GreenIT sur Github
Have a nice day !
Merci à Saara de https://hotentic.com/ pour la découverte de ces ressources :)