Mise à jour Novembre 2022 avec Vite ⚡️
Le web est assez complexe aujourd’hui, on sait pas trop par où commencer. Alors voici un petit guide pour bien démarrer un projet VueJS.
Projet simple
Pour s’amuser et tester VueJS le mieux est de simplement l’installer via CDN. On intègre le framework via une balise script et le tour est joué (oui oui ca peut être aussi simple que cela)
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
<main id="app">
</main>
<script src="https://unpkg.com/vue@next"></script>
<script>
const MyAppVue = {
...
};
Vue.createApp(MyAppVue).mount('#app');
</script>
</body>
</html>On peut retrouver ces informations sur la documentation de VueJS juste ici.
Une fois ce starter prêt vous pouvez commencer à développer avec VueJS simplement en suivant la super introduction dans la documentation pour vous familiariser avec les bases.
Le VueDevTools
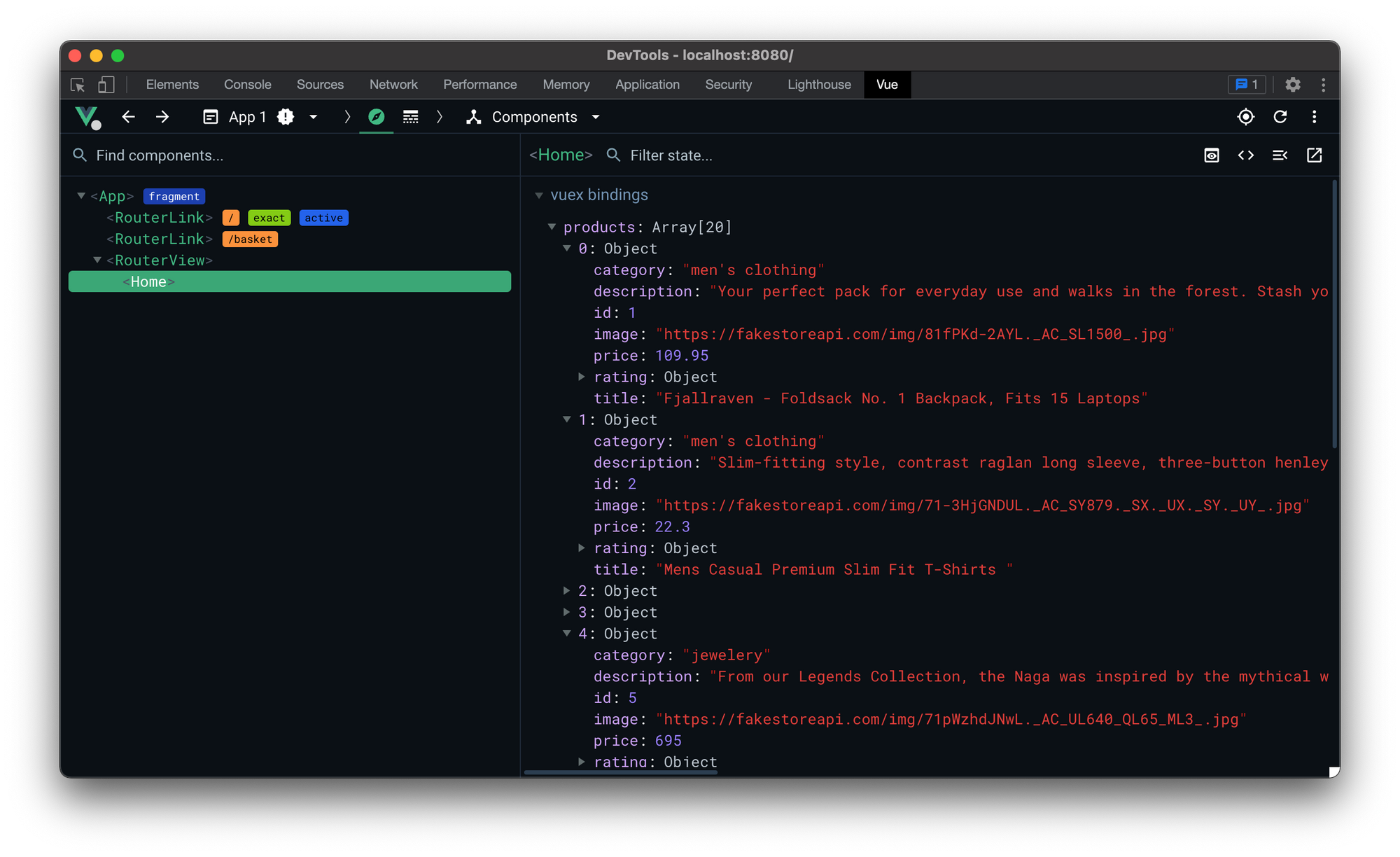
Pensez à installer cette extension Chrome et Firefox qui va vous sauvez des heures de débugage à l’aveugle.
Attention à bien prendre la version qui fonctionne avec Vue3 ici en version bêta au moment où je rédige l’article.
 Vous allez pouvoir voir le contenu des vos variables, du store Vuex, des événements, etc.
Vous allez pouvoir voir le contenu des vos variables, du store Vuex, des événements, etc.
Pour un projet plus ambitieux
A partir du moment où on va commencer à ajouter des dépendances et vouloir utiliser toutes les fonctionnalités du framework (comme les single file component - SFC), ce qui est quand même un peu le but. Alors on va devoir se frotter à un monde beaucoup plus complexe mais qui va vous faciliter la vite durant le projet : Le bundling.
A partir de là vous devez être familier de la ligne de commande avec Node.JS sur votre système d’exploitation.
Vous devez avoir Node.JS installé. On vous a déjà fait un petit tutoriel, c’est par ici.
Vite ⚡️
Aujourd’hui pour installer Vue, le plus simple et rapide est de lancer cette commande dans votre terminal favoris avec Node.js en version LTS.
npm init vue@latestEnsuite s’en viendra plusieurs questions :
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.Pinia correspond à Vuex, c’est le nouveau standard pour la gestion des données avec Vue.
A la fin du processus, votre projet devrait être créé, maintenant il faut l’initialiser et installer les dépendances :
> cd <dossier-de-votre-projet>
> npm install
> npm run devUne URL devrait s’afficher dans le terminal du genre
Local: http://127.0.0.1:5173/En y accédant, si tout va bien, vous devriez voir cet écran
 Hop :) Vous avez installé et lancé un projet VueJS moderne avec Vite.
Hop :) Vous avez installé et lancé un projet VueJS moderne avec Vite.
Vue-CLI (Obsolète)
L’outil le plus simple d’utilisation et qui vous occulte la plupart des difficulté c’est Vue-CLI (pour Command Line Interface).
 Vue-CLI
Vue-CLI utilise WebPack pour faire son travail, il va vous mettre en place un environnement de développement personnalisé avec une structure de fichier propre pour votre projet VueJS.
Vue-CLI
Vue-CLI utilise WebPack pour faire son travail, il va vous mettre en place un environnement de développement personnalisé avec une structure de fichier propre pour votre projet VueJS.
$ yarn global add @vue/cli
# OU
$ npm install -g @vue/cliDans un terminal avec NodeJS accessible et à jour sur la LTS (Long Term Support)
Sur Mac M1, j’ai eu des soucis en utilisant Node 17, pensez à utiliser plutôt Node 16 qui fonctionne à merveille. Pour switch de version pensez à NVM
Une fois la commande exécutée avec succès, vous allez pouvoir utiliser vue directement depuis votre terminal. Et la cela va devenir très très simple ;)
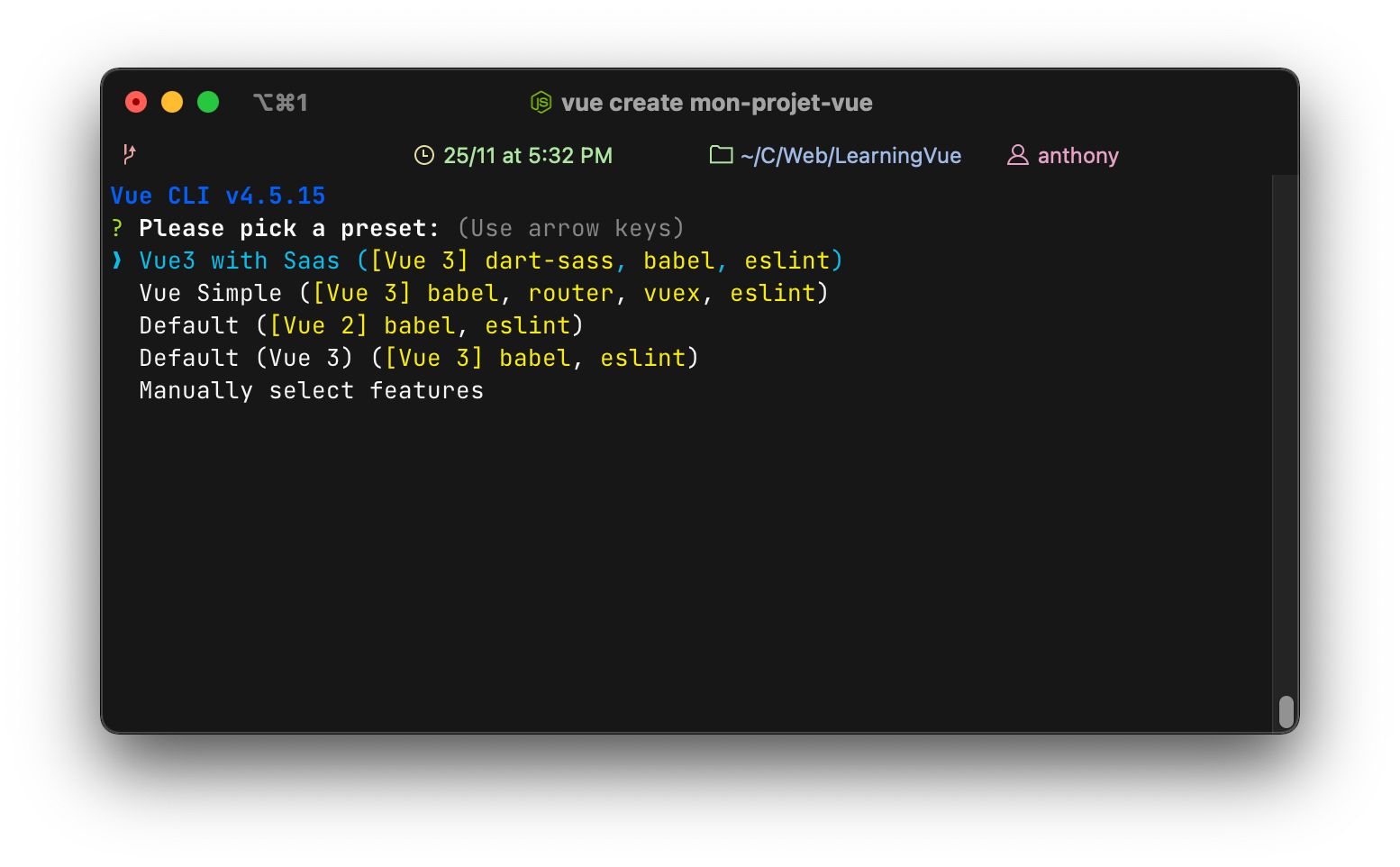
$ vue create mon-projet-vueEn lançant cette commande l’assistant va vous poser une série de questions pour personnaliser votre projet au mieux.
 On peut utiliser des pré-réglages ou créer une configuration personnalisée
Cette partie est la plus intéressante, vous allez pouvoir choisir un peu comment vous voulez commencer votre projet.
On peut utiliser des pré-réglages ou créer une configuration personnalisée
Cette partie est la plus intéressante, vous allez pouvoir choisir un peu comment vous voulez commencer votre projet.
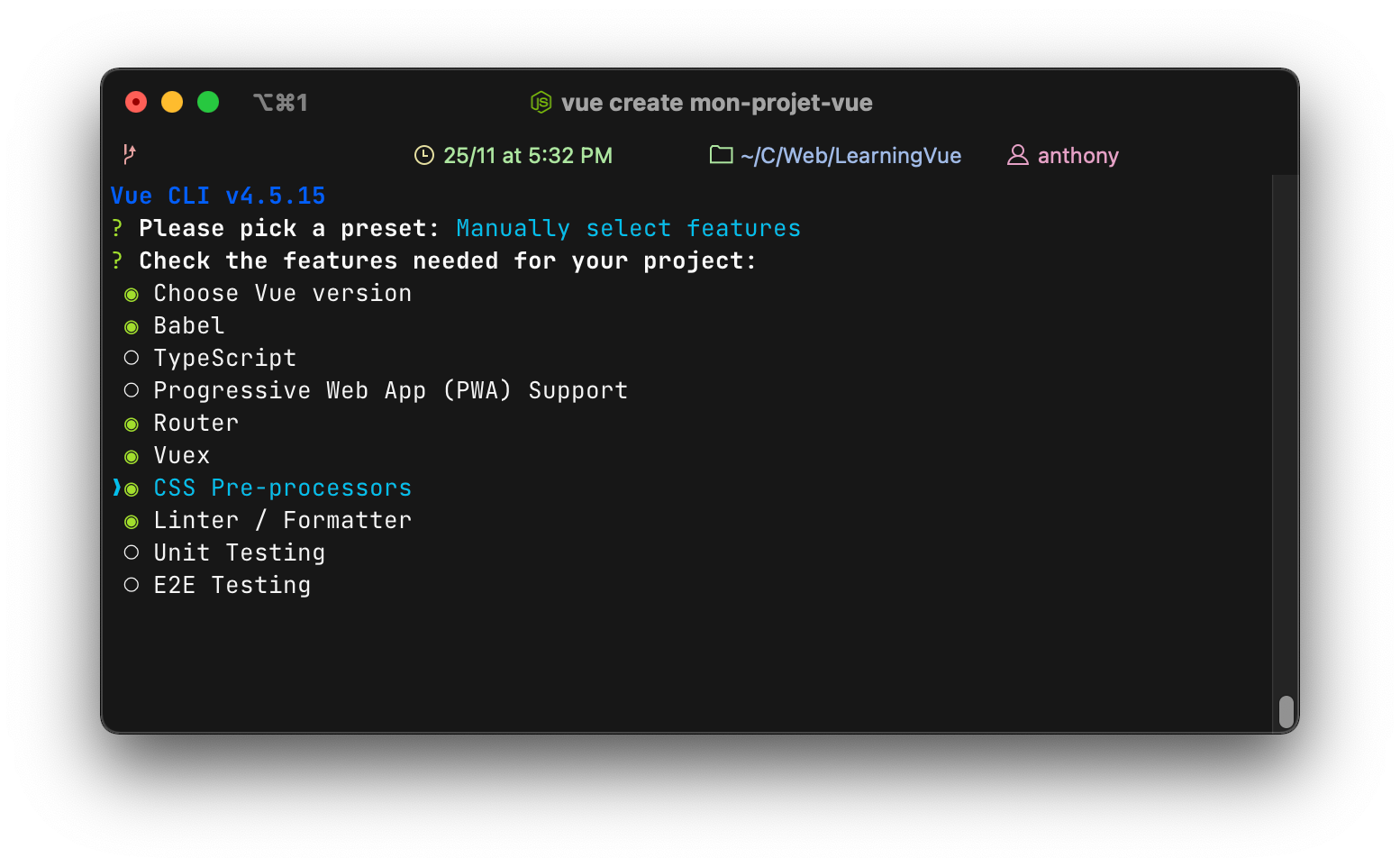
- Le choix de pré-processeurs CSS si vous voulez travailler avec **SASS / SCSS, Less ou Stylus. **
- Un linter, super pratique pour vous indiquer rapidement si il ya une erreur dans votre code depuis la ligne de commande
- Des dépendances importantes comme Vuex et Vue Router.
- Si vous voulez travailler avec TypeScript, etc.
 On peut choisir des options comme inclure VueX et le Routeur, mais aussi des Pre-processeurs CSS
On peut choisir des options comme inclure VueX et le Routeur, mais aussi des Pre-processeurs CSS
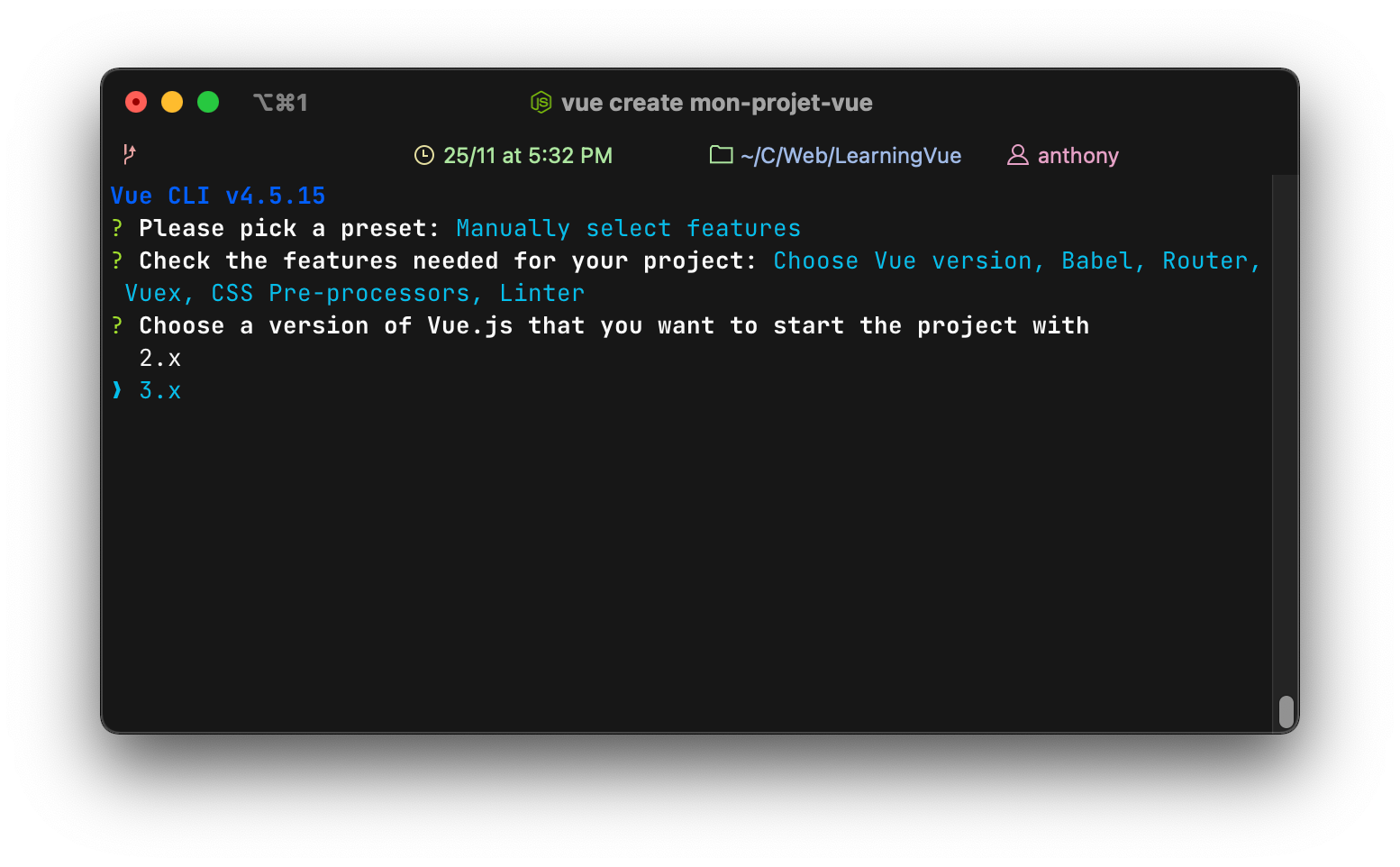
Choisissez votre version de Vue
Vue3 est suffisamment stable et intéressant pour pouvoir l’utiliser sur un nouveau projet, je recommanderai pas d’upgrader tout de suite vos projets Vue2 sauf si vous avez beaucoup de temps et de ressources avec vous ;).
 Allons-y avec Vue 3
Continuez à répondre aux questions, si vous ne savez pas quoi choisir, prenez les éléments par défaut qui sont très bien.
Allons-y avec Vue 3
Continuez à répondre aux questions, si vous ne savez pas quoi choisir, prenez les éléments par défaut qui sont très bien.
Et hop ! Vous avez un beau projet Vue3 tout propre.
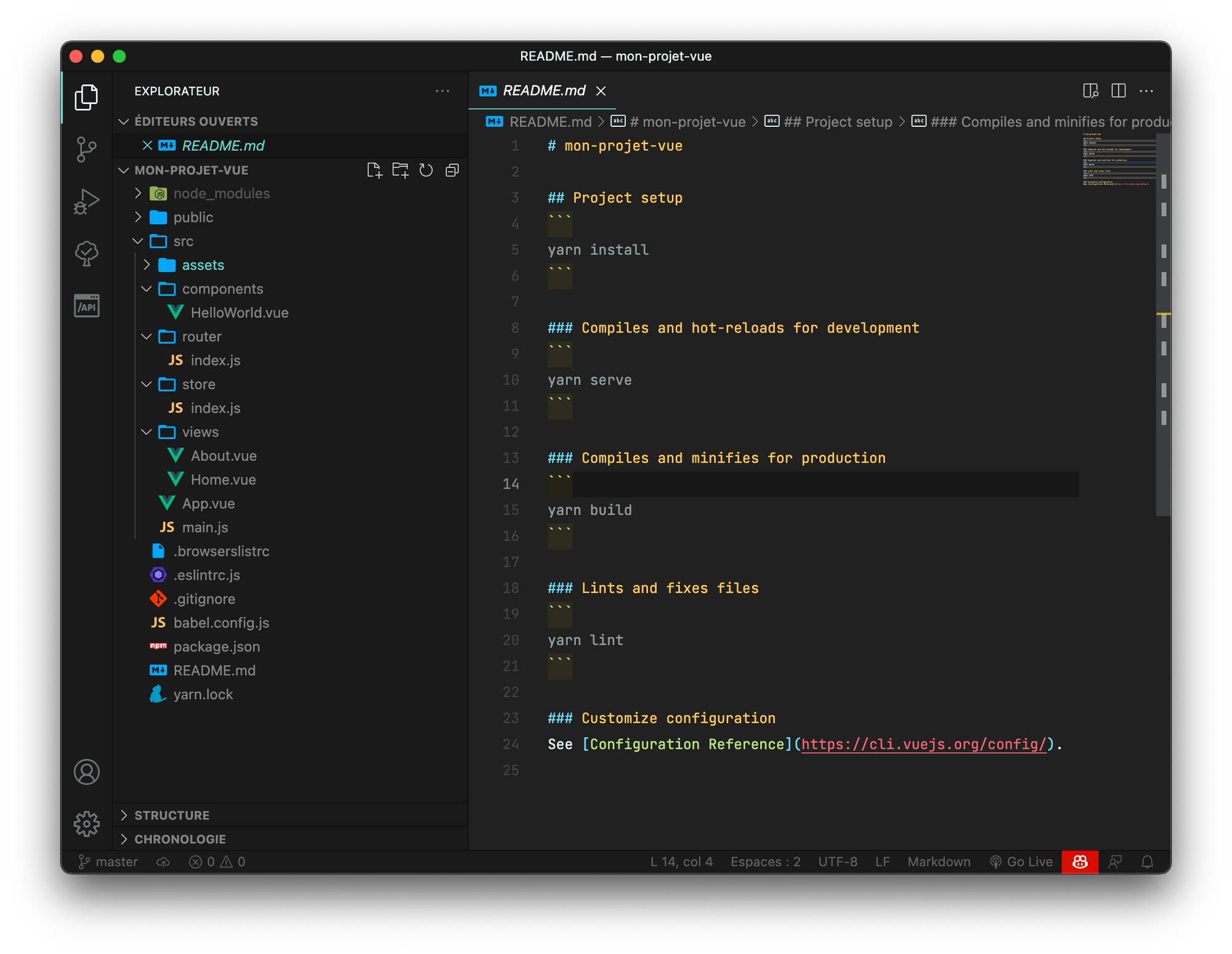
 La structure d’un projet Vue-CLI par défaut
A partir de la, Vue-CLI vous à même rédiger le
La structure d’un projet Vue-CLI par défaut
A partir de la, Vue-CLI vous à même rédiger le readme.md qui explique comment lancer le projet et le build pour la production.
Il vous suffit maintenant de faire yarn serve puis de cliquer sur le lien affiché dans la console et voilààà.

Les autres méthodes
C’est le web, et le web tout le monde fait bien comme il veut. Ce qui rend tout ça cool mais aussi très complexe pour les débutants ! Il existe d’autres outils pour générer des projets Vue :
- Vite qui est bien cool et très rapide, le jour et la nuit, probablement le futur.
- SnowPack
- Rollup
- WebPack from scratch si vous êtes assez courageux (et un peu fou)
- NPM from scratch