Un ingrédient essentiel du design UX et UI : « Knowledge in the Head » (vous) et « in the world » (l’environnement)
Derrière ce titre compliqué et en anglais please, parce qu’en français… Se cache une notion qui est pourtant connue de tous.
Vous, votre voisin, moi, tout le monde ! Nous sommes tous équipés d’une mémoire, mais elle n’est ni infaillible ni complètement maîtrisable.
Je ne vous apprend rien en vous disant que vous avez une mémoire à court terme et une mémoire à long terme.
 Il fait sa vie notre cerveau. Il fait la part des choses (la plupart du temps) entre devoir se souvenir du prénom de son enfant, les vacances mémorables de l’année dernière vs les produits de la liste de course de la 3ᵉ semaine du mois dernier.
Il fait sa vie notre cerveau. Il fait la part des choses (la plupart du temps) entre devoir se souvenir du prénom de son enfant, les vacances mémorables de l’année dernière vs les produits de la liste de course de la 3ᵉ semaine du mois dernier.
Ce que nous avons dans la tête, c’est le « Knowledge in the head » ou les « vos connaissances, votre expérience, votre vécu » (je vous avais dit qu’en français, c’était pas dingue).
Puisque ce stockage est faillible et sélectif nous avons tous développé des « schémas mémoriels » afin de réaliser les tâches quotidiennes le plus rapidement possible.
Les choses à faire, les factures à payer, les actions à réaliser, les courses, etc. C’est énormément de choses à devoir retenir !
Ce stockage de connaissance (la mémoire) est bien utile, car directement accessible (pas de temps de connexion pour le cerveau). Mais il est difficile à maitriser (l’apprentissage conscient prend du temps).
Nous avons pallié cela en utilisant notre environnement, nous stockons des informations dans l’environnement qui nous entoure.
Par là j’entends :
- Des pense-bêtes
- Son application todo-list sur le téléphone
- La petite liste de courses sur le réfrigérateur
- L’alarme du matin
- Un petit “x” noté sur sa main
- Etc.
 On prend des notes pour tout et tout le temps. Sinon la surchage mentale et les oublis sont fréquents.
C’est ce qu’on appelle « Knowledge in the world ». C’est une notion ultra intéressante en tant que designer.
On prend des notes pour tout et tout le temps. Sinon la surchage mentale et les oublis sont fréquents.
C’est ce qu’on appelle « Knowledge in the world ». C’est une notion ultra intéressante en tant que designer.
Parce que les informations dans l’environnement sont toujours présentent et infaillible mais moins accessible / simple d’accès que votre mémoire.
Un exemple connu
Les passages piétons, ils sont représentés par des marques au sol, ce qui nous permet de savoir où l’on doit traverser. C’est quand même plus pratique que de devoir mémoriser toutes les zones de sa ville permettant de traverser la rue.
Plot twist on mixe constamment la mémoire et les informations de l’environnement. Dans le cas des passages piétons vous avez intériorisé depuis votre enfance le fait que ce type de marquages au sol signifie : *Zone ou je peux normalement marcher sans me prendre un 🚛 38 Tonnes lancée à 100 km/h et finir en soupe (sorry pour l’image). *On est complètement dans la sémiotique et la création de schéma cognitif (les raccourcis mentaux)
Le passage piéton est un bon design car il est instinctif, il utilise une représentation mentale accessible instantanément et sans réflexion.
Une particularité d’un bon design est de savoir justement réutiliser notre « knowledge in the head » (la mémoire, le vécu, ce que l’on a intériorisé) tout en ajoutant au besoin des indices visuels, sonores (ou physiques / haptiques) pour assurer une prise en main instinctive et sans réflexion de la part de l’utilisateur.
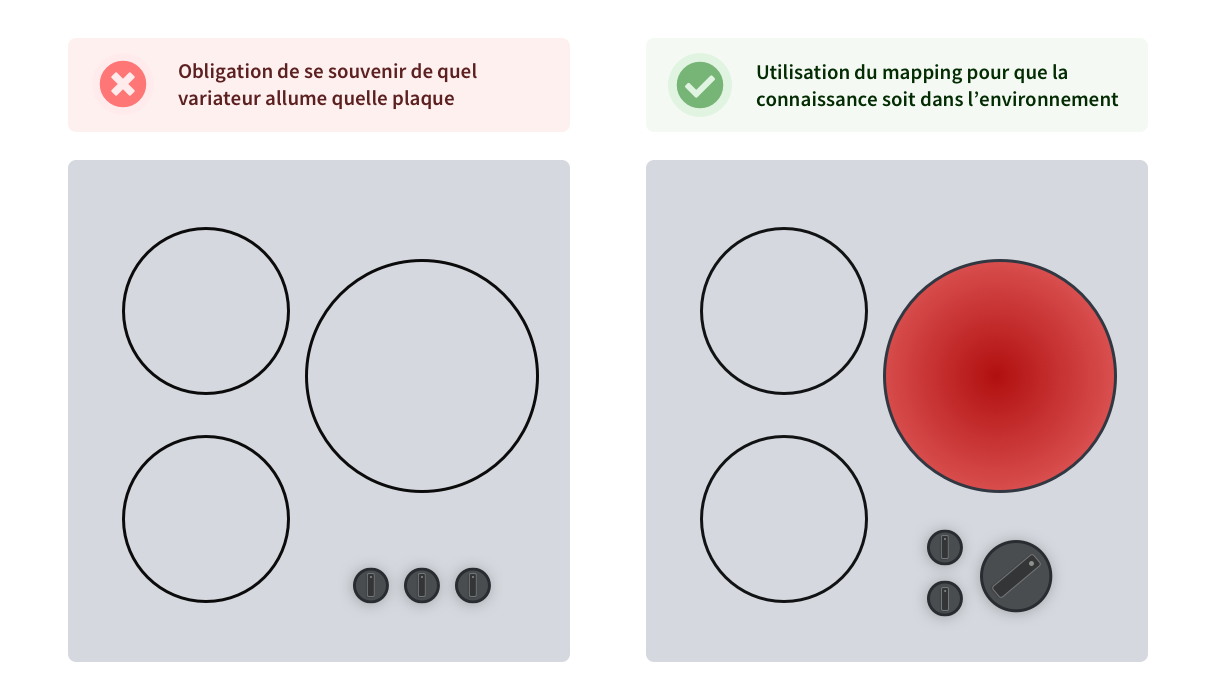
Le Mapping - rendre l’experience instinctive
Le concept de mapping, que nous avions évoqué lors du premier article (à consulter ici) est un excellent moyen de rendre instinctive l’utilisation d’un objet.
 Et oui. Je suis designer de plaque de cuisson depuis plus de 20 minutes :D
Le « knowledge in the world » permettant de réutiliser des schémas mentaux du « knowledge in the head » c’est une caractéristique d’une conception (design) d’excellence.
Et oui. Je suis designer de plaque de cuisson depuis plus de 20 minutes :D
Le « knowledge in the world » permettant de réutiliser des schémas mentaux du « knowledge in the head » c’est une caractéristique d’une conception (design) d’excellence.
“Good design is actually hard to notice.” — Donald A. Norman
C’est souvent, et tristement ce genre de travail que l’on ne remarque pas, puisqu’un bon design est instinctif.
💻 Et en Design numérique maintenant ?
Eh bien ce sont les mêmes principes qui s’appliquent. Pour faire concis, car nous reviendrons sur ces aspects tout au long de cette série d’articles :
- Ne perdez pas l’utilisateur avec un design ou des interactions totalement inconnues (du genre pour zoomer sur une image il faut secouer le téléphone). Vous n’êtes pas « créatif » en imaginant n’importe quoi. Vous intégrer simplement de la friction inutile.
- Utiliser le placement des éléments sur une interface de manière intelligente et similaire à ce que l’utilisateur à l’habitude d’utiliser (physiquement ou virtuellement).
- Attention, car votre application ou votre site doit éviter de surcharger la mémoire de l’utilisateur, au contraire vous souhaitez souvent lui faciliter la vie. (Par exemple une whishlist sur votre site e-commerce permet à l’utilisateur d’éviter la friction de noter par lui-même les articles intéressants.)
- Essayez de vous rapprocher le plus possible des mécanismes d’accès simple qu’a le cerveau sur la mémoire. Bien qu’il n’est pas possible de créer un logiciel aussi simple d’accès que la mémoire pour obtenir une information, il faut tendre vers ce but.
Quand on prend du recul on se rend compte que tout ce que l’on conçoit en tant que designer ou développeur est justement censé épauler la charge mentale des utilisateurs et non pas en rajouter.
Pas de panique, encore une fois, la méthode est là pour aider les créateurs
Il existe des principes de design (conception) à appliquer, pour cela on peut aller voir du côté de la sémiotique, de la navigation, des méthodes UX mais aussi des principes UI comme Gestalt.
Alors voici quelques ressources pour aller plus loin :
- 🎬 En apprendre plus sur la sémiotique : Une excellente vidéo du Vortex sur le langage des fleurs (oui, c’est lié).
- 📔Les méthodes de conception d’expérience utilisateur (UX), l’ouvrage de référence par Carine Lallemand.
- 🌍 Et un site “Laws of UX”, expliquant notamment les principes de Gestalt.
Si on prend le langage des fleurs pour faire un parallèle, on l’utilise beaucoup moins aujourd’hui, d’ailleurs je ne saurais vous dire ce que signifie une tulipe. Mais je sais par contre qu’avoir besoin de parler, sans utiliser des mots, un certain type de fleur peut déclencher des émotions particulières chez quelqu’un. Faites de même avec les éléments de votre création numérique : une couleur, une animation, un son, une certaine structuration de page peut déclencher une émotion.
Cette réflexion design, inspiré par le livre que je dévore en ce moment : The Design of Everyday Things par — Donald A. Norman. Bouquin de référence, si vous voulez être sérieux dans votre pratique du design (numérique, physique ou de processus).
 The bouquin pour apprendre le design.
The bouquin pour apprendre le design.
Un prochain article traitera de la sémiotique, la symbolique, des affordances et signifiers (encore en anglais oui…) un sujet passionnant aussi !