Cet article fait suite à l’événement « Flutter engage » qui avait pour objectif de présenter la nouvelle version de Flutter : 2.0. Un petit résumé des annonces qui ont été faites et pourquoi il est important de se pencher sur cette technologie en 2021. Alors voici les nouveautés de Flutter !
Pour ceux qui connaissent pas Flutter, c’est un framework de développement qui permet le déploiement d’une application (mobile à la base) sur les 2 plateformes mobile les plus connues : iOS et Android. Pour plus d’informations et découvrir tout cela je vous invite à aller consulter ce lien.
Alors en tant que **développeur et créatif, **c’est toujours super intéressant de savoir ce qui se cache derrière une aussi grosse mise à jour.
- Qu’est-ce que cela va nous permettre de créer de plus ?
- Est-ce que cela va faciliter la conception, la mise en place de l’UI ? L’utilisation du Machine Learning ?
- De l’AR / VR multiplateforme ?
- Est-ce intéressant à proposer aux clients ?
🐳 Let’s dive in !
+5 en plateformes supportées
Là où Flutter 1.x nous permettait de partager une seule base de code entre iOS et Android (ce qui a fait son succès d’ailleurs) c’est maintenant 4 plateformes supplémentaires qui sont supportées en version **stable **:
- Linux
- Windows
- macOS
- Web
- De l’embarqué (l’interface tactile de votre Toyota est codé avec Flutter maintenant 🤯)
Pour réaliser ce boulot de fou, la team Flutter a conclue des partenariats avec Canonical pour Ubuntu et Microsoft pour Windows !
Car on le rappelle, mais Flutter recréer les mimiques et reprend la patte graphique de chaque OS sur lequel il est déployé mais via un rendu « GPU » , le framework redessine l’interface sans utiliser les composants natif pour faire simple.
👊 Flutter Web est stable
Mon annonce favorite, ne supportant plus la sur-complexité inutile du JS et la folie des frameworks JS qui apparaissent chaque jour. C’est un phénomène : tapez « JS fatigue » sur Google et vous allez constater qu’il y a un problème de fond dans l’écosystème web.
Avec Flutter Web vous pouvez maintenant réaliser, et de manière stable :
- Des PWA
- Des SPA
- Et ajouter son pendant web à votre app mobile Flutter en quelques clics !
Utiliser du Dart pour faire de la programmation est un plaisir, et l’appliquer enfin à du Web de manière stable c’est top !

🖥 Flutter pour les applications bureau
Alors une application bureau c’est quoi ?
Et bien typiquement votre application Sketch, Powerpoint, votre IDE, votre éditeur de texte favoris, etc. qui s’installe sur votre ordinateur est par définition une application Bureau ou « Desktop »
Maintenant Flutter vous permet de réaliser aussi des applications qui vont s’installer sur votre ordinateur.
Avec la crise sanitaire, il y a eu un regain d’intérêt pour le desktop, que ce soit avec Swift UI qui permet de faire du multiplateforme sous MacOS + iOS + WatchOS + tvOS et maintenant avec Flutter, vous avez tout les outils pour faire de superbes apps pour ordinateurs.
D’ailleurs, Flutter est devenu la plateforme officielle pour développer des applications pour Ubuntu selon Canonical.
Flutter is the default choice for future Ubuntu apps.@kenvandine, Engineering Manager, is here to tell you about some of Canonical’s contributions to Flutter at #FlutterEngage.
Watch 👉 https://t.co/kc1tFBlMJhpic.twitter.com/6IXlJ8qObL— Ubuntu (@ubuntu) March 3, 2021
« Platform Adaptive Apps » un nouveau type d’app
Alors c’est pas si nouveau, c’est ce que Microsoft avait tenté d’imposé lors du passage à Windows 8, un store unifié qui propose des application Windows Phone (à l’époque), Windows RT et Windows 8 Intel.
Avec une interface qui s’adapte pas seulement au niveau de la taille des éléments, mais aussi au niveau de l’agencement de ceux-ci et des fonctionnalités qui seront plus ou moins disponibles en fonction de la taille de l’écran et du matériel (Mobile, Tablette, Web ou Desktop).
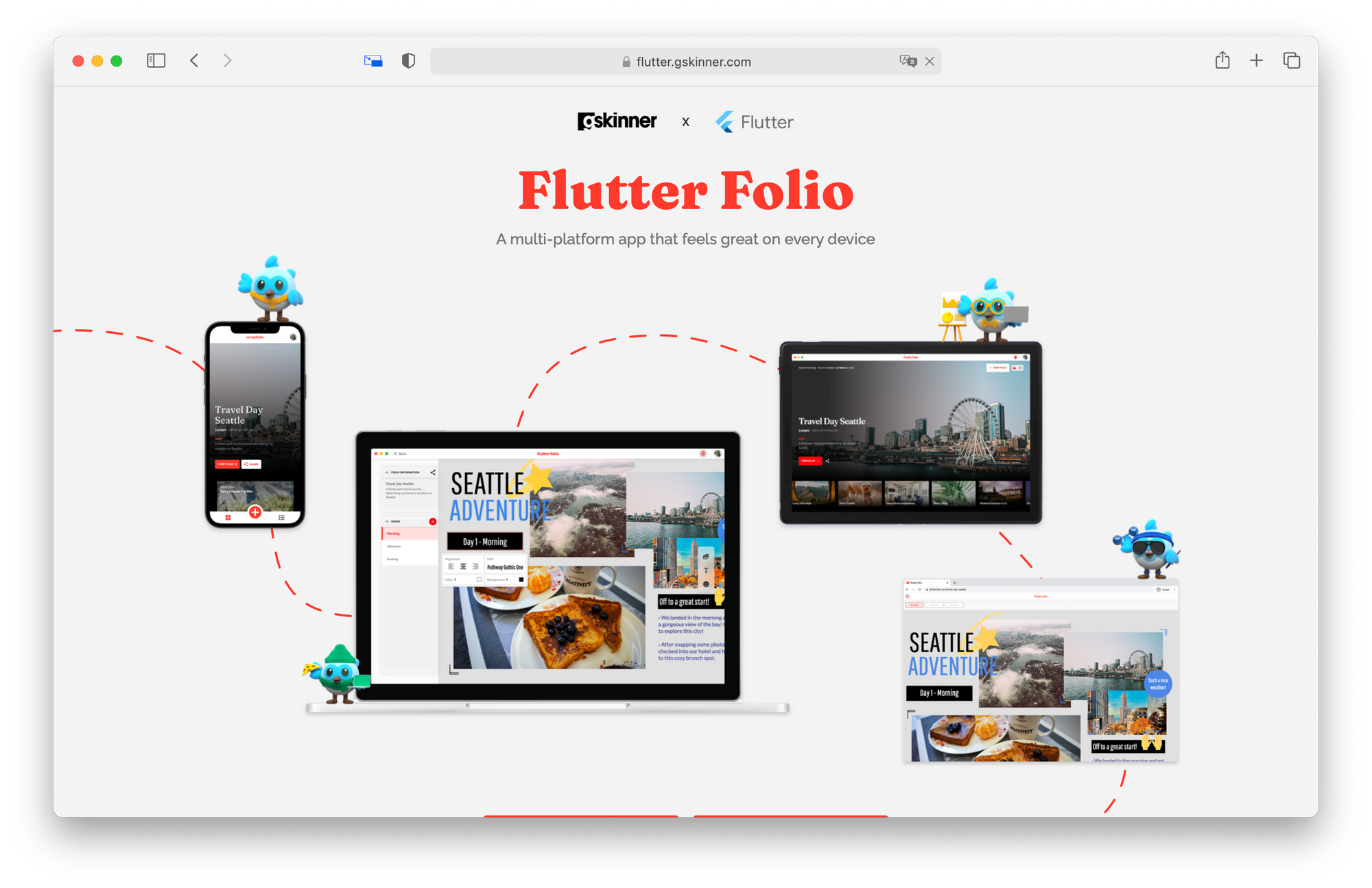
 Flutter Folio
Un exemple pour illustrer le concept nommé « Flutter Folio » à été développé. Vous pouvez le retrouver sur le site GSkinner présentant Flutter Folio ici.
Flutter Folio
Un exemple pour illustrer le concept nommé « Flutter Folio » à été développé. Vous pouvez le retrouver sur le site GSkinner présentant Flutter Folio ici.
Une mascotte Flutter mise en avant
Alors personnellement, j’ai cru que c’était beaucoup de référence à Twitter à la base, en réalité le petit oiseau maintenant présent sur les présentations Flutter est bien la mascotte représentant Flutter & Dart.
Son nom est « Dash » il est plus ou moins mignon, mais il a le mérite d’exister à l’instar du « Gopher » de Go. Offrant personnalité singulière à l’écosystème, ce qui est toujours appréciable. Plus d’informations ici.
 D’ou viens Dash ?
À noter que vous pouvez vous créer votre petit « Dashatar » comme avec le « Gopher » en vous rendant sur ce site.
D’ou viens Dash ?
À noter que vous pouvez vous créer votre petit « Dashatar » comme avec le « Gopher » en vous rendant sur ce site.
 Mon Dashatar
Mon Dashatar
Dart 2.12
Avec Flutter 2.0, vient également une nouvelle version de Dart qui apporte son lot de fonctionnalités plus ou moins attendues !
⭐️ La gestion du nullable en top feature
Dart se tourne à fond sur la gestion des optionnels contrairement à ce qui se faisait auparavant. Une fonctionnalité du langage attendu par la communauté :)
Ainsi, on pourra retrouver une syntaxe similaire à du Swift, Kotlin, Javascript, PHP, etc.
class MyApp extends StatelessWidget {
final int anInt = 3; // Jamais nul.
final int? aNullableInt = null; // Peut être nul
}Exemple de variable optionnelle
Bien plus pratique pour développer de manière « safe » et éviter d’avoir une mauvaise surprise du style : null pointer exception.
Dart peut maintenant inter-opérer avec des bibliothèques C !
Cela permet par exemple de faire appel à OpenCV depuis sont application Flutter, pour de la reconnaissance d’image ou des traitements plus fun.
🧰 Une meilleure boîte à outils pour les développeurs
Flutter évolue beaucoup, et il n’était pas rare de ne plus pouvoir lancer un projet laissé dans le placard au bout de quelques mois.
Il fallait alors retrouver les documentations de migrations pour espérer relancer son projet.
La team flutter à développé la commande flutter fix qui permet de corriger plus ou moins automatiquement les anciens projet en effectuant les opération de migration à la place du Developpeur.
Pour rédiger cet article, j’ai repris les grandes lignes de cet article sur Médium écrit par Mateusz Wojtczak, Jakub Wojtczak, Robert Odrowąż-Sypniewski and Łukasz Kosman.
🤌 Un super avenir pour Flutter
Google supporte à fond Flutter, à un point où l’on pourrait se demander si Android & Kotlin ne seraient pas devenus une préoccupation secondaire pour Google.
Il faut reconnaître que l’écosystème Flutter, cherche à innover et s’intégrer partout. La preuve en est avec la collaboration avec Toyota, Microsoft et Canonical. Cela prouve que Flutter c’est du sérieux maintenant, et qu’en tant que développeur il va falloir s’y pencher sérieusement !
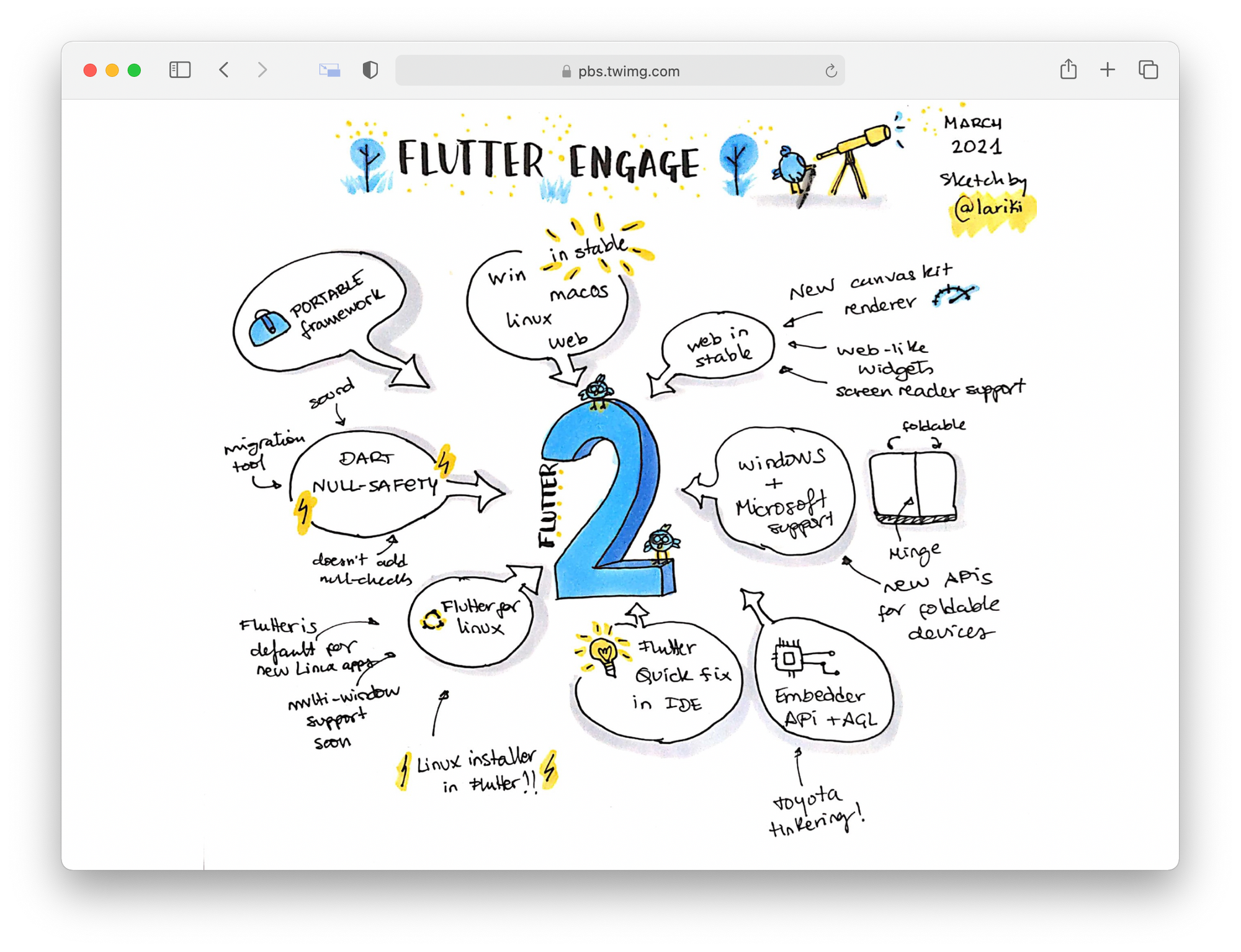
 Un résumé graphique de la conférence Flutter Engage par @lariki
Personnellement, la facilité de développement est déconcertante par rapport à du Javascript, la Stack se monte ultra facilement, tout est cohérent, c’est rapide et ça évite la fatigue du 120390124812ème framework JS à la mode.
Un résumé graphique de la conférence Flutter Engage par @lariki
Personnellement, la facilité de développement est déconcertante par rapport à du Javascript, la Stack se monte ultra facilement, tout est cohérent, c’est rapide et ça évite la fatigue du 120390124812ème framework JS à la mode.
Merci à Loïc Léon qui m’a fait remarqué que je n’avais pas répondu aux questions posées en tout début d’article :
- Ce que ça permet de créer en plus : un nouveau type d’application qui fonctionne sur quasiment tout les systèmes (tactiles ou non) en plus d’être très fluide.
- Oui on peut faire de l’AR / VR grâce au plugin Unity avec Flutter
- C’est interessant à proposer au client puisqu’avec un seul code on peut déployer un projet sur plus de 7 systèmes différents (Web, Mobile, Desktop, IOT, etc.) mais aussi parce que faire des animations et une belle interface responsive avec Flutter c’est très simple. C’est donc d’autant plus facile de s’adapter aux demande client et de toucher plus de monde.
- Le machine Learning c’est possible mais pas “simple” grâce à la connexion avec Firebase mais aussi avec la liaison avec la couche native des applications (ensuite on utilise Swift ou Kotlin en fonction du système).
Selon Malt Tech Trends 2019 c’est un framework sur lequel il faut miser dans le futur, Flutter ne fait plus de la figuration.